ALTIFIER WEB ACCESSIBILITY ENHANCEMENT TOOL
by Michael Vorburger, e-mail: mike@vorburger.ch![]()
November 1998 to February 1999
This is the text-only HTML version, graphics & diagrams stripped,
and appendices including source code removed. A complete version of the paper in Word, PDF
and PostVersion format can be downloaded from the site http://www.vorburger.ch/projects/alt/![]()
IN COLLABORATION WITH W3C-WAI-ER![[EXTERNAL]](../../images/leave-site.gif) ,
the W3C's Web Accessibility Initiative
,
the W3C's Web Accessibility Initiative![[EXTERNAL]](../../images/leave-site.gif) .
.
PROJECT SUPERVISOR: Afzal Ballim![[EXTERNAL]](../../images/leave-site.gif) , MEDIA
, MEDIA![[EXTERNAL]](../../images/leave-site.gif) - LITH
- LITH![[EXTERNAL]](../../images/leave-site.gif) - DI
- DI![[EXTERNAL]](../../images/leave-site.gif) - EPFL
- EPFL![[EXTERNAL]](../../images/leave-site.gif)
ABSTRACT
The goal of this project was to research and implement tools to generate textual alternatives such as the ALT attribute in IMG and other graphical HTML elements.
Often images and some other HTML tags lack a textual alternative. This makes them inaccessible to screen readers, non-visual/text-only browsers and Braille readers. Adding alternate descriptions for these tags is one important aspect of making pages more accessible.
On one hand, the project focuses on HTML authors with a tool to set ALT texts on a site-wide per-image basis, instead per each occurrence in HTML documents. The idea of this tool is motivate HTML authors to provide ALT text for all images by facilitating this job. A graphical (GUI) and command-line (CLI) version of such an application are presented.
On the other hand, for users surfing on existing sites with lack of ALT text, a filter tool tries to guess ALT text by heuristics. This tool can be used in a proxy server or CGI which filters/transforms HTML and reads pages from the original Web server, inserts missing ALT text by attempting to "guess" it, and sends them on to the Web client.
The heuristics used to guess alternate text range from looking at an image's height & width to identify simple cases such as bullets and rulers, to analyzing hypertext links for extraction of usefull document link titles. The project report gives a detailed description of the implementation and explains design choices.
Keywords: ALT, IMG, HTML, C++, Filtering, W3C, WAI, Web, Accessibility, Braille, Screen Reader, Proxy, CGI, HTML Tool, Blind or Visually Impaired People, User Interface Transformation
Specification and Requirements
Introduction
Web Accessibility is the research topic that deals with how to make the Web accessible to people with disabilities such as the blind who use Braille devices or screen readers, to people with low bandwidth connections or old browsers, or to people using devices such as miniature user agents like mobile phones etc.
Often images and some other HTML tags lack a textual alternative. This makes them inaccessible to screen readers, non-visual/text-only browsers and Braille readers. Adding alternate descriptions for these tags is one important aspect of making such pages more accessible.
The main sources of information are the W3C's Web Accessibility Initiative (WAI) or Webable. Of major interest to this project are the "WAI Guidelines For Authoring Tools" and the general "WAI Accessibility Guidelines".
Note that accessibility should not be confused with Usability in Web Design, the research topic that deals with questions of clear structure and presentation of a Site, see for example Nielson's UseIt articles.
This project develops a complete toolkit which can be used to add and edit accessibility enhancing textual alternatives, with three different main modules implemented to address the issues:
- Scanning HTML documents for textual alternatives, and rewriting HTML with new ALT
- Guessing missing ALT, based on various rules and heuristics as shown later
- ALT Registry, used as look-up "database" for the Guessing, incl. XML Export & Import
All the technically different forms of textual descriptions are technically stored in ALT or TITLE attributes or the content of HTML tags and will be called "ALT tags" or simply "ALT" in this paper. The first part of the toolkit is an HTML analyzer/scanner that allows to retrieve and set ALT independent of the different tag types, and the distinction of attribute or content. This scanner is HTML 4.0 compatible, and supports the ALT or TITLE attributes of IMG, AREA, INPUT, APPLET, OBJECT and FRAME tags, as well as tag's content as opposed to an attribute, for example in the HTML 4.0 OBJECT nesting.
Another part of the toolkit, a so-called back-end module, can automatically guess ALT to a certain degree, by using information in the same and in linked pages, and by recognizing trivial ALT description such as "* " for bullets and "" (empty) for spacer images etc.
The back-end modules are then combined into three applications: An ALT enhancing HTML filter, an ALT GUI tool, and an ALT CLI tool. The GUI & CLI tool both allow to crawl an entire site automatically.
After presenting the fundamental idea of different "image classes" that appear on Web pages, a brief introduction to the application's general structure is presented. Following is a detailed description of the heuristics used to find alternate textual representation, and how various HTML tags are affected.
Image Classes
Several "image classes" appear in HTML documents and can be distinguished based on the following criteria. These classes influence the automatic choice ("guessing" & "suggestion") of ALT text:
- Illustrations are images carrying information and graphically explain or interpret some information often contained in the surrounding text already. They are usually "big" and should have a meaningful ALT and ideally LONGDESC, both of which are difficult to "guess" automatically. (In theory, ALT for these images could sometimes be identified by looking at the textual context, meaning the preceding and following paragraphs, and applying some natural language recognition. This initial idea was dropped because repeating existing text seemed of limited practical use.)
- Navigation aid images are graphical buttons and similar images, which appear inside a link or image map. A short and useful ALT for an image of this class can be found by looking at the link target itself or using textual links with the same target. (In theory, chances are also high that OCR recognition would succeed for this kind of "button" image, often having "Next" or "Support" or similar text on it. The additional benefit of using OCR in the guessing did not seem substantial enough to lead to an implementation during this project, though.)
- Presentation and Decoration: This images are used to make a page "look nice", but they usually don't contain any valuable information. Some well known presentational images are graphical rulers and bullets, substituting HR and UL/LI. Images in this "well-known class" have standard and constant ALT, such as '*)' and '-----' or similar. Another simple example are transparent 1x1 GIF images often used by professional web designers for layout purposes. They represent another "well-known class" with ALT="". (Such transparent GIFs could be recognized either by it's minimal file size, often 34-43 bytes only, or by their minimal image size, often 1 pixel only height or width.)
Note that a class such as "icons & symbols" does not fall into this categorization, as an icon could be anything from illustrational to navigational to presentational, depending on it's usage. Note also that a thumbnail image of the form <a href="bigpict.jpg"><img src="minipict.gif"></a> will usually belong into the category illustrations, not navigation, even though contained in a link.
Toolkit Structure, Modules and Overall Architecture
Back-End Structure
ALTifier consists of a core engine (back-end modules) with the general functionality (scanning, storing, guessing, writing) which is used from several front-end applications:
[Image 1: ALTifier Toolkit General Structure (ALT_Scanner HTML Reading & Writing, ALT_Registry storage incl. XML Export/Import, Guess Engine, Crawling list)]
- ALTifier lexical analyzer/scanner back end, to scan and write HTML.
Built around a LEX definition, platform neutral C++ compiled by VC++ & gcc. - ALT_Registry to store ALT information found by the scanner and needed by Guess.
- ALTifier heuristics engine back end, platform neutral C++ compiled by VC++ & gcc.
- Crawl engine for interactive Windows & UNIX front-ends, shared code with KISSfp
Front-Ends
Three front-ends were built around the above core engine:
- ALT_Filter, can for example be integrated HTTP proxy server for auto-repair of ALT without human intervention. Not using crawling and XML back-end modules.
- UNIX command-line tool ALT_Report to retrieve ALT for an entire site, then edit them manually in an XML file. Written in simple C++ with gcc/Visual C++.
- Interactive site-wide Windows GUI front end.
Platform & Environment
The back-end and CLI front-end was developed under MS Windows using Visual C++ 5.0 and LINUX gcc, because these systems were available and the author had prior usage experience. This is platform neutral C/C++.
The GUI front-end is based on Inprise's (former Borland) excellent RAD tool "C++ Builder" and is probably not easily portable to any other platform.
Usage
ALT_Filter Repair
This is a sample of how the filter CLI front-end interface looks like:
mike@alinux:/home/mike/ALT/src > alt_filter
ALTifier 1.0 -- http://www.vorburger.ch/projects/alt/
(C) Copyright 1998-1999 Michael Vorburger (alpha ware)
USAGE: alt_filter FILE.HTML
Reads FILE.HTML, improves ALT, and writes back to STDOUT.
This filter can be for example be "plugged" into a proxy server realized by the author in an earlier project or any other proxy or CGI that can call an external HTML filter.
At the time of writing, a version of the filter was installed on the Accessibility
Enhancement gateway (CGI) by Silas Brown from Cambridge University at http://ssb22.joh.cam.ac.uk/scripts/access![]() .
.
Filtered HTML Sample
Original HTML Input<img src="mikey.gif"> <object data="mikey.gif">Mikey Mouse</object> <a href="/support.html"> Support Area</a> <a href="/support.html"> <img src=support_button.gif></a>
...<area href=/support.html>...
<a href="http://www.vorburger.ch/kissfp"> <img src=kissfp_button.gif></a> |
Filtered Output<img src="mikey.gif" alt="Mikey Mouse"> <object data="mikey.gif">Mikey Mouse</object> <a href="/support.html"> Support Area</a> <a href="/support.html"> <img src=support_button.gif alt="Support Area"></a> ...<area href=/support.html alt="Support Area">... <a href="http://www.vorburger.ch/kissfp"> <img src=kissfp_button.gif alt="http://www.vorburger.ch/kissfp"> </a> |
A complete example of filtered HTML showing all enhanced tags is given in the appendix of the full version of this paper.
Windows GUI for Web Authors
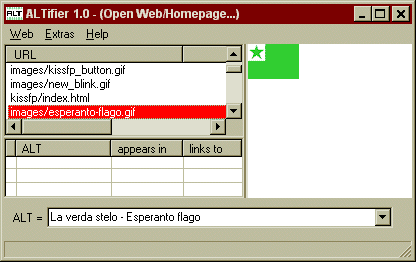
Below is a snapshot of how the Windows GUI front-end interface looks like. Note that the idea clearly is to motivate HTML authors to set good ALT descriptions on all images manually; there is no 'Suggest All' or 'Quick Run' feature to set all ALT automatically with one click, and there is never going to be one for this reason.

Image 2: The GUI Windows interface for ALTifier. "LONGDESC" of screenshot: Dialog box showing list of paths to images, with item "images/esperanto-flago.gif" highlighted. Rest of box shows an image of a flag and text box labeled ALT containing "ESPERANTO - La Internacia Lingvo". Another list box shows "ALT", "appears in" and "links to" columns.
The usage of this tool is straighforward: Menu "Web/Open..." asks for the homepage, which is used as starting point for crawling an entire site. The crawling is pretty quick and is typically a few seconds for medium sites with up to a few hundred pages.
The upper left pane shows all elements. When one is selected, the lower left pane displays all tags usings the element, and the right pane shows a preview of the element. The lower pane "ALT =" allows to edit ALT, clicking on the "Combobox" presents a list with automatic suggestions.
UNIX CLI Command for Web Authors
It could be of interest to organizational- and company websites who want to preserve a "corporate identity" in their ALT, and enforce certain ALT on all of their "sub-sites" possibly maintained by different departmental webmasters, to define these ALT in an XML file and have it automatically applied by a batch tool.
The ALT_Report front-end tool is a first step, which reads and exports the ALT Registry:
mike@alinux:/home/mike/ALT/src > alt_report
ALTifier 0.9 --BETA-- http://www.vorburger.ch/projects/alt/
(C) Copyright 1998-1999 Michael Vorburger (alpha ware)
USAGE: alt_report [HOMEPAGE-CRAWL] [-noguess]
Crawls homepage (default: index.html) and linked pages for Tags to Altify
Does "ALT guessing" on the registry, say -noguess to prevent this.
ALT Registry Output in different formats: alt_info.txt, AltText.txt,
alt_db.xml. alt_crawl.log has messages from the crawl engine not related
to ALT scanning.
XML
The XML format output of the alt_report tool is a beta based on a suggestion from a post in the W3C-WAI-ER-IG mailing list. Here is a sample XML output this front-end application generates:
<?xml version="1.0"?>
<alt-repository>
<img-alt-use>
<img-src>clock.class</img-src>
<alt-text>If you use a Java-enabled browser, you would see an animated clock.
<as-used-in>linked.html</as-used-in>
</alt-text></img-alt-use>
<img-alt-use>
<img-src>images/anybrowser3.gif</img-src>
<alt-text>Best viewed with ANY browser
<as-used-in>index.html</as-used-in>
</alt-text></img-alt-use>
<img-alt-use>
<img-src>images/bluebult.gif</img-src>
<alt-text>*
<as-used-in>index.html</as-used-in>
</alt-text></img-alt-use>
<img-alt-use>
<img-src>images/fun_line.gif</img-src>
<alt-text>__________________________________________________________
<as-used-in>index.html</as-used-in>
</alt-text></img-alt-use>
<img-alt-use>
<img-src>linked.html</img-src>
<alt-text>more ALT test samples
<as-used-in>index.html</as-used-in></alt-text>
<alt-text>More Examples (OBJECT # APPLET)
<as-used-in>linked.html</as-used-in></alt-text>
<alt-text>more ALT test samples
<as-used-in>frameset.html</as-used-in></alt-text>
<alt-text>Test Samples 2
<as-used-in>frameset.html</as-used-in></alt-text>
</img-alt-use>
</alt-repository>
See chapter "Future" for a short discussion of actual XML parsing.
ALTText.TXT
The ALTText.txt format is compatible with the ALT Registry of the A-Prompt project; see
http://aprompt.snow.utoronto.ca/![]() This is a
sample output of alt_report in alt_info.txt format:
This is a
sample output of alt_report in alt_info.txt format:
Version 1
6 clock.class If you use a Java-enabled browser, you would see...
1 images/anybrowser3.gif Best viewed with ANY browser
1 images/bluebult.gif *
1 images/fun_line.gif _________________________________________________
5 linked.html More Examples (OBJECT & APPLET)
Implementation
ALT Scanner & HTML Tags to ALTify
The HTML ALT "scanner" is technically spoken a Lexical Analyzer built using the LEX tool. It makes extensive use of LEX's advanced features such as exclusive stacked states and could not be implemented using regular expressions only. (The following is a brief overview only, please have a look at the source code of module ALT_LEX.L shown in the last chapter of this paper for details.)
When reading HTML, ALT_LEX.L reports each tag with a structure of the form (type, src, alt, link) calling the following function, where link can be NULL for some tags, while src cannot:
ALT_Tag* tag_found(ALT_TYPE type, cchar* src, char* alt, cchar* link);
Each tag that links to a page which needs to be crawled to analyze an entire site calls this function:
void crawl_found(cchar* url);
The following HTML tags are scanned for and supplied with an ALT or similar attribute suitable for text based browsing. The same module & lexical analyzer is also used to (re)write HTML:
- <IMG SRC=src ALT=alt> maps to (type=IMG, img-src=src, alt=alt, link-url=NULL).
- <A HREF=url><IMG or OBJECT SRC="button.gif" ALT=alt></A> is an image inside a link, often a button, and maps to (type=IMG-LINK, img-src=src, alt=alt, link-url=url). Note that IMG is the only tag inside A, apart from maybe whitespace, but with no text following or preceding the IMG tag, which we shall call a "pure IMG link" in this paper.
- <A HREF=url>...<IMG/OBJECT SRC="button.gif" ALT=alt>...</A> is a non-pure link image, which returns type=IMG-LINK-NONPURE and src, alt & link as above. The heuristics "ALT guess" engine distinguishes this case from the above.
- <A HREF=url>...</A> is a normal textual link that is reported as (type=A_TEXT, img-src=url, alt=..., link-url=url) which allows the Guess engine to use this link's content if an IMG or other element points to the same page.
- <IMG SRC=src ALT=alt ISMAP> is a server side image map and is reported as a special type: (type=IMG-ISMAP, img-src=src, alt=alt, link-url=NULL). This allows the heuristics engine to set a standard ALT.
- <AREA HREF=url ALT=alt> client side image MAP maps to (type=AREA, img-src=url, alt=alt, link-url=url). Please note that ALT text for the full image map (IMG or OBJECT with USEMAP) is still required to tell the user that the image is an image map.
- <INPUT TYPE="image" SRC=src ALT=alt [VALUE=]> maps to (type=IMG, img-src=src, alt=alt, link-url=NULL). Note that type=IMG, as INPUT can be considered equivalent to IMG for the purpose of determining ALT text.
- <APPLET [ALT=alt] (CODE=url | OBJECT=url)>...alt...</APPLET> maps to (type=APPLET, alt=alt, img-src=url, link-url=NULL). Note that the text is repeated in the content of the APPLET tag, when the scanner is writing HTML, if not already present.
- <OBJECT [TITLE=alt] [ DATA=url | CLASSID=url ] >...alt...</OBJECT> maps to (type=OBJECT, img-src=url, alt=alt, link-url=NULL). Url is set to either DATA or CLASSID, in this order of priority. ALT is repeated in the content for non HTML 4 aware browsers, with OBJECT nesting handled correctly, that is writing ALT only as the content of the innermost OBJECT, and the TITLE attribute for the outermost OBJECT. Link is non-NULL if OBJECT appears in A as described above.
- <FRAME SRC=url TITLE=title> and <IFRAME SRC=url TITLE=title> maps to (type=FRAME, img-src=url, alt=title, link-url=NULL)
If no ALT attribute is found inside IMG, AREA, INPUT & APPLET tag, but a TITLE is present, the TITLE is returned as ALT. Similarly, if no ALT attribute is present in INPUT/image, but VALUE is, that is returned as alternative, but never written; because the LYNX documentation states: "Some document authors incorrectly use an ALT instead of VALUE attribute for this purpose. Lynx 'cooperates' by treating ALT as a synonym for VALUE when present in an INPUT tag with TYPE="image". (This seems to be inconsistent with the latest HTML 4.0 specification.) Please note that this concerns retrieving ALT only. When setting ALT the lexical analyzer will only write the correct ALT or TITLE attribute.
Similarly to accepting TITLE instead of ALT, one could think of interpreting the NAME, ID or CLASS attributes. This was not implemented, because these attributes are of technical nature and are unlikely to provide a good textual alternative. Also, one could think of reading the beginning of a LONGDESC file for ALT. This was not implemented either, as it is unlikely an advanced HTML 4 author sets LONGDESC but not ALT.
If the lexical analyzer finds something like <IMG ... ALT>, notice the ALT attribute with no value, it returns ALT="". When writing, the attribute is 'completed' and output as full ALT="".
Further points not implemented in this project, but possible as well:
- A server side image map could be queried for links by simulating clicks on a pixel raster.
- The <NOFRAMES>long-html-alt</NOFRAMES> tag inside <FRAMESET> could be supported, and/or it's absence be warned in the author mode front-end tools.
- <FIELDSET> tag that does not contain LEGEND. This new element FIELDSET allows authors to group boxes around form INPUT control. It is especially helpful to people with visual disabilities who may be accessing the form using a screen reader. However, for the FIELDSET to work properly, a LEGEND element, containing the header text for the grouping of controls must be added as the first element within the FIELDSET element.
- <TEXTAREA> can often present a problem for screen reader users because their labels, that tell users what to put in the box, may be placed on another line. To correct this problem, it is recommended that the field name (i.e. comments, etc.) be added as the default field text for edit boxes. For the TEXTAREA element the default text is simply the text appearing between the element’s start and end tags. This serves to clarify the function of edit boxes whose text labels may have been cut off by the screen. A NAME should also be defined for both types of elements, especially if default text is not being used.
- "Cross-frame" images, meaning images linked to another frame. This is generated for example by MS PowerPoint, and is difficult to handle, because of the frame and the fact that there is no IMG tag, but just an image directly loaded into a frame. (This is deprecated use according to the example and comment in §2.11.5 of [WAI-GL-TECHNIQUES].)
- Netscape specific <ILAYER> tag and multimedia <EMBED> tags.
ALT Registry (Storage Back-End Module)
ALT_Element is an "ALTifiable" HTML "element" that can have alternative textual attribute or content, such as a GIF file or referenced page. This element is used in the corresponding ALT_Tag(s):
ALT_Tag is one specific occurrence of an ALTifiable ALT_Element in one of following HTML Tags: IMG, AREA, INPUT, APPLET, OBJECT, FRAME:
struct ALT_Tag
{
ALT_Element* element
char* alt;
ALT_TYPE type;
ALT_Doc* onPage;
ALT_Doc* link;
// ...
}
ALT_Element, ALT_Tag and ALT_Doc are integrated an in ALT_DB:
struct ALT_DB
{
List<ALT_Element> Elements;
List<ALT_Doc> Docs;
ALT_Tag* Store(cchar* docurl, ALT_TYPE type, // called by
cchar* url, cchar* alt, cchar* link ); // LEX Scanner
ALT_Element* Lookup(cchar* element_url);
int Crawl(cchar* local_homepage); // called by eg. GUI Front-End
int ProcessDoc(FILE* in, FILE* out); // called by eg. Filter Front-End
void Guess(); // Entry point for ALT_Guess module
};
ALT Guess Heuristics (Heuristics Back-End)
The class member function ALT_DB::Guess()searches and enhances all tags in the Registry with no ALT or similar attribute already present, or with one present which is obviously automatic and therefore not very informative. Alternatively a front-end such as the GUI tool can itself directly call the relevant function for one tag only:
alt_guess( ALT_Tag* tag, char* alt_Suggestions[], int max_Suggestions );
The function can construct and return a list with several ALT Suggestions. When acting as a HTML filter or proxy server, only one suggestion is requested and used. The following "heuristics" are used to "guess" ALT text, depending on the type reported by the lexical analyzer, each in order of priority. (This is a brief overview only, please have a look at the source code of module ALT_GUESS.CPP shown in the last chapter of this paper for details.)
Type = ALL
- For pure A-IMG/OBJECT-/A link, or AREA/FRAME, so for all elements which are a link, return the ALT text of this link as used in other occurrences, possibly with other elements and tags, if any.
- Check if ALT text for the element is already defined somewhere, lookup in ALT Registry.
Type = IMG-LINK-NONPURE
- For non pure IMG links, that is if there is some text between the A, IMG and /A tags, return an empty ALT="". The reason for this is that such an image is likely to be a small inline decoration which, if it disappears in text browsing, is no loss of information as the existing link text suffices.
Type = IMG & OBJECT
- Set ALT="------" for graphical rulers. A graphical ruler decoration is identified if height > 1, width / height >= 10, width > 100, height < 50. The number of '-' characters is approximated dividing the pixel width by 10, but maximal 65.
- Set ALT="* " for graphical bullets. A graphical bullet decoration is detected if height > 5, width > 5, width / height <= 4, height < 30, width < 30.
- Set an empty ALT="" if the IMG is "just" a decorative spacer. A spacer is recognized if the image has width or height = 1. (Checking for actual 1x1 GIF transparency or very small file size is not worth the trouble and waste of bandwidth.) The same ALT="" is applied to images with width or height = 0, as it can occur with special constructions such as external counter images etc, all of which are certainly of no interest to text-only agents.
- Return the src filename, cut off the path and extension of the file, replacing '_' and '-' by a blank space. This is based on the hope that webmasters or graphics designers give meaningful names to their images, like /images/help.gif (ALT="help") etc.
Type = APPLET and OBJECT
- Return "JAVA APPLET: url" resp. "OBJECT: url" as default.
Type = IMG-ISMAP
- Return "[SERVER SIDE IMAGE MAP]" as default for an IMG-ISMAP. An author should overwrite this suggestion and set an empty ALT="" if there are alternative textual links on that page.
It is ensured that empty ALT="" is never set inside a pure link, for none of the above points. Please note that this tool will never insert ALT text or comment such as "Place Alt text here" or anything similar as this is completely useless.
ALT_Filter Implementation (Front-End)
The implementation of the ALT_Filter is very simple and based on the other modules:
FILE* fin = fopen( argv[1], "r" );if ( fin == NULL )return 1;theDB.ProcessDoc( fin, NULL ); // first passtheDB.Guess();rewind(fin);theDB.ProcessDoc( fin, stdout ); // second passfclose(fin);
Notice the two "passes" used: First we read and analyze and HTML document, whilst we fill the Registry. Then we enhance the Registry by Guessing. Then we read again and at the same time write, using additional ALT now present in the Registry.
See the note about a "non re-spawning model" in the chapter "Future" for possible improved guessing by a "site-wide" filter which retains the Registry between invocations of the filter.
ALT_GUI Implementation (Front-End)
The Windows GUI application as shown in a previous chapter was implemented using the C++ Builder toolkit by Inprise, formerly Borland. A discussion of it's details would lead out of the scope of this project report.
Note that, apart from with a lot of (great!) graphical RAD buzz called VCL around it, the compiler underlying C++ Builder is a standard C++ compiler, former Borland C++ in fact. This made it very easy to include the ALT back-end engine.
Future Extensions & Directions
Embedding the ALT_Filter in more applications
The ALT_Filter could be embedded into various other applications using an HTML filter. Further front-ends could consist of a CGI interface, an NSAPI (Netscape), ISAPI filter (M$ IIS) or any other similar technology.
At the time of writing, dicussions were under way to direclty integrate ALT_Filter in
the source code of the Accessibility Enhancement gateway (CGI) by Silas Brown from
Cambridge University; see http://ssb22.joh.cam.ac.uk/scripts/access![]() ,
http://www.accu.org/access/public/accessinstall.htm
,
http://www.accu.org/access/public/accessinstall.htm![]() ,
or http://ban.joh.cam.ac.uk/~ssb22/access.html
,
or http://ban.joh.cam.ac.uk/~ssb22/access.html![]()
Direct integration into a browser's rendering engine (ALT) would be possible: This tool can currently not be used as a Netscape/Internet Explorer browser plug-in, but MS IE is said to have a COM hook to allow filtering.
![]() Of particular interest would be integration with the
LYNX text browser and/or implementation of an ALT Enhancing Apache Filter Module, provided
there is interest from the development community behind these two open source projects.
Of particular interest would be integration with the
LYNX text browser and/or implementation of an ALT Enhancing Apache Filter Module, provided
there is interest from the development community behind these two open source projects.
Another strand for possible follow-up is speed optimization: As it is well known, a traditional CGI or proxy which calls an external binary looses a lot of time by process (re)spawning at each invocation. Switching to a technology like Fast-CGI would be interesting in this light.
ALT_Filter would benefit very much from a "non re-spawning" model in another, non speed-related, way as well: The guessed ALT tags would gradually get better, because if permanently loaded, all pages and tags scanned so far could be added to the Registry which would gradually produce better results for subsequent pages & guessing because it maybe already saw the element and the required ALT. Note that this is the reason why ALT_Filter and ALT_Report do not produce the same results, ALT_Report is better because it can use information on a "site-wide" basis, not just the current page.
Extending ALT_CLI and XML parsing
The ALT_CLI front-end application is very simple so far and more of a "proof of concept" than a useful application, because it only exports the ALT_Registry in XML, but does not allow any importing so far.
This could easily be done by allowing an XML parser to read an ALT.XML file back into the ALT Registry. This could be achieved by using one of the now many available XML parsers or by programming a simple XML reader ourselves.
Extending the Scanner
The ALT scanner is pretty powerful and complete given it's ability to analyze constructions like HTML 4.0 nested OBJECT etc. A few idea for extensions remain anyway:
- It was thought about allowing to set TITLE and maybe even LONGDESC additional to ALT. The idea has not yet been implemented because end users could get confused and the front-ends would get more complicated. (Note that TITLE is supported for OBJECT & FRAME which do not have ALT.) In a future version an additional field (GUI) to set the LONGDESC file of an image might make sense though.
- HTML 4.0 allows <TABLE Summary=%Text> which provides a summary of the table's purpose and structure, and could be scanned and allowed for editing as well.
- <NOFRAMES>...</NOFRAMES> inside <FRAMESET> and other tags mentioned in §3.1 could be supported as well.
- A new "start of line" flag could indicate if an IMG occurred at the "beginning of a line" (or cell etc) to facilitate ALT_Guess's decision if an IMG is a graphical bullet.
Extending ALT_Guess
- Note that we don't yet fetch other pages to retrieve a document's title for using it as ALT in a link. We rely only on links to pages that we already scanned or will scan in a short moment, when crawling. A future extension could provide a method ALT_Doc::Get_Title() to retrieve a link title from a document's TITLE, maybe having to read local file or do an HTTP fetch. It could use the Document Link Title idea outlined in an appendix to this paper.
- Another idea is to make the guessing of graphical bullets more reliable by checking for a "start of line" flag and maybe also counting the number of occurrences, e.g. only if more than once in the same document.
- If the image has a comment built in the image file, this comment could be used as ALT text. To the author's current knowledge GIF and PNG can have comment, while JPEG cannot.
- Could request (query) ALT text from and submit new descriptions to some kind of
"ALT text server", yet to be set up, using PICS and/or RDF. The basic idea of
this is outlined in http://www.w3.org/WAI/altserv.htm
![[EXTERNAL]](../../images/leave-site.gif) .
. - OCR, using an API interface to "Xerox Textbridge" or a similar program if installed. This is likely to succeed for IMG-LINK buttons which show "Home" etc.
A new option could allow to terminate all ALT text with a punctuation ('.'). This seems to be helpful to screen readers, causing them to briefly pause, according to comments expressed on a mailinglist.
Developing ALT_GUI into Shareware
The author is currently thinking of developing the ALT_GUI application into a Shareware tool.
There could be an interest for a commercial shareware version if the registration fee is kept relatively low, that is around $10-$20; the author has some previous experience in this market. Notice that the ALT_Filter repair tool should and will remain free though.
Acknowledgements
I first want to thank my parents and friends for everything they gave to me.
A lot of inspiration and feed-back for this project and tool has been drawn from and
given by the W3C-WAI-ER-IG (World Wide Web Committee/Web Accessibility Initiave/Evaluation
and Repair/Interest Group) mailing list and phone conferences, where the author of this
paper actively participated. I remain particularly thankful to: Al Gilman <asgilman@access.digex.net![]() >, Chris Ridpath
<chris.ridpath@utoronto.ca
>, Chris Ridpath
<chris.ridpath@utoronto.ca![]() >, Daniel
Dardiller <Daniel.Dardailler@sophia.inria.fr
>, Daniel
Dardiller <Daniel.Dardailler@sophia.inria.fr![]() >
and Leonard R. Kasday <kasday@acm.org
>
and Leonard R. Kasday <kasday@acm.org![]() > of the
Institute on Disabilities/UAP at Temple University in Philadelphia PA.
> of the
Institute on Disabilities/UAP at Temple University in Philadelphia PA.
The author of this paper also passively participated in the W3C-WAI-IG (different from –ER–) and read messages related to the topic of this project, and I remain thankful for some interesting points brought up in that list as well.
I would like to thank my colleague from university Julien Merçay <jmercay@scdi.org![]() > for the idea of possibly
integrating ALT_Filter in an Apache Module.
> for the idea of possibly
integrating ALT_Filter in an Apache Module.
Last but not least, I wish to thank the supervisor of this project, Afzal Ballim <ballim@di.epfl.ch![]() >
from the MEDIA Research Group of the Laboratoire d'Informatique Théorique (LITH) of the
École Polytechnique Fédérale de Lausanne (EPFL) in Switzerland.
>
from the MEDIA Research Group of the Laboratoire d'Informatique Théorique (LITH) of the
École Polytechnique Fédérale de Lausanne (EPFL) in Switzerland.
References
- "Textual Equivalents - techniques to be used by tools taking HTML as input and
trying to come up with textual alternatives for all sort of visuals lacking their native
description", Daniel Dardailler, based on comments received on the WAI ER IG list. http://www.w3.org/WAI/ER/text-equiv.htm
![[EXTERNAL]](../../images/leave-site.gif)
- "WAI Accessibility Guidelines: Page Authoring", G. Vanderheiden, W. Chisholm,
and I. Jacobs, eds. Available on-line at: http://www.w3.org/TR/WD-WAI-PAGEAUTH
![[EXTERNAL]](../../images/leave-site.gif)
- "WAI Accessibility Guidelines: Page Authoring Techniques", G. Vanderheiden, W.
Chisholm, and I. Jacobs, eds. Available on-line at: http://www.w3.org/WAI/wai-gl-techniques
![[EXTERNAL]](../../images/leave-site.gif)
- "WAI Accessibility Guidelines: Authoring Tools", J. Treviranus , J. Richards,
N. Sicchia, I. Jacobs. Available on-line at: http://www.w3.org/WAI/AU/WAI-AUTOOLS.html
![[EXTERNAL]](../../images/leave-site.gif)
- "WAI User Agent Guidelines", J. Gunderson, I. Jacobs. Available on-line at: http://www.w3.org/WAI/UA/WD-WAI-USERAGENT/
![[EXTERNAL]](../../images/leave-site.gif)
- "HTML 4.0 Recommendation", D. Raggett, A. Le Hors, and I. Jacobs, eds.
Available on-line at: http://www.w3.org/TR/REC-html40/
![[EXTERNAL]](../../images/leave-site.gif)
- For the graphical ruler/bullet/spacer decoration recognition rules: "HTML++ Class
Library with HTML Parser – TextOnly Filter", Michael Vorburger, http://www.vorburger.ch/projects/textonly
![[EXTERNAL]](../../images/leave-site.gif)
- "The Three -tions of Accessibility-Aware HTML Authoring Tools", J. Richards.
Available on-line at: http://www.utoronto.ca/atrc/rd/hm/3tions.htm
![[EXTERNAL]](../../images/leave-site.gif)
- "WAB: World Wide Web Access for Blind and Visually Impaired Computer Users", a
proxy server that inserts list of links and headings, among others. http://www.inf.ethz.ch/department/IS/ea/blinds/
![[EXTERNAL]](../../images/leave-site.gif)
- Microsoft on Accessibility, at http://www.microsoft.com/enable/
![[EXTERNAL]](../../images/leave-site.gif)
- "Lex und Yacc", Helmut Herold, Addison-Wesley